어도비 일러스트레이터의 기초적인 사용법에 대하여 설명드리겠습니다.
저는 Adobe Illustrator 2020 영문판을 사용하고 있으므로 참고하시면 좋겠습니다.
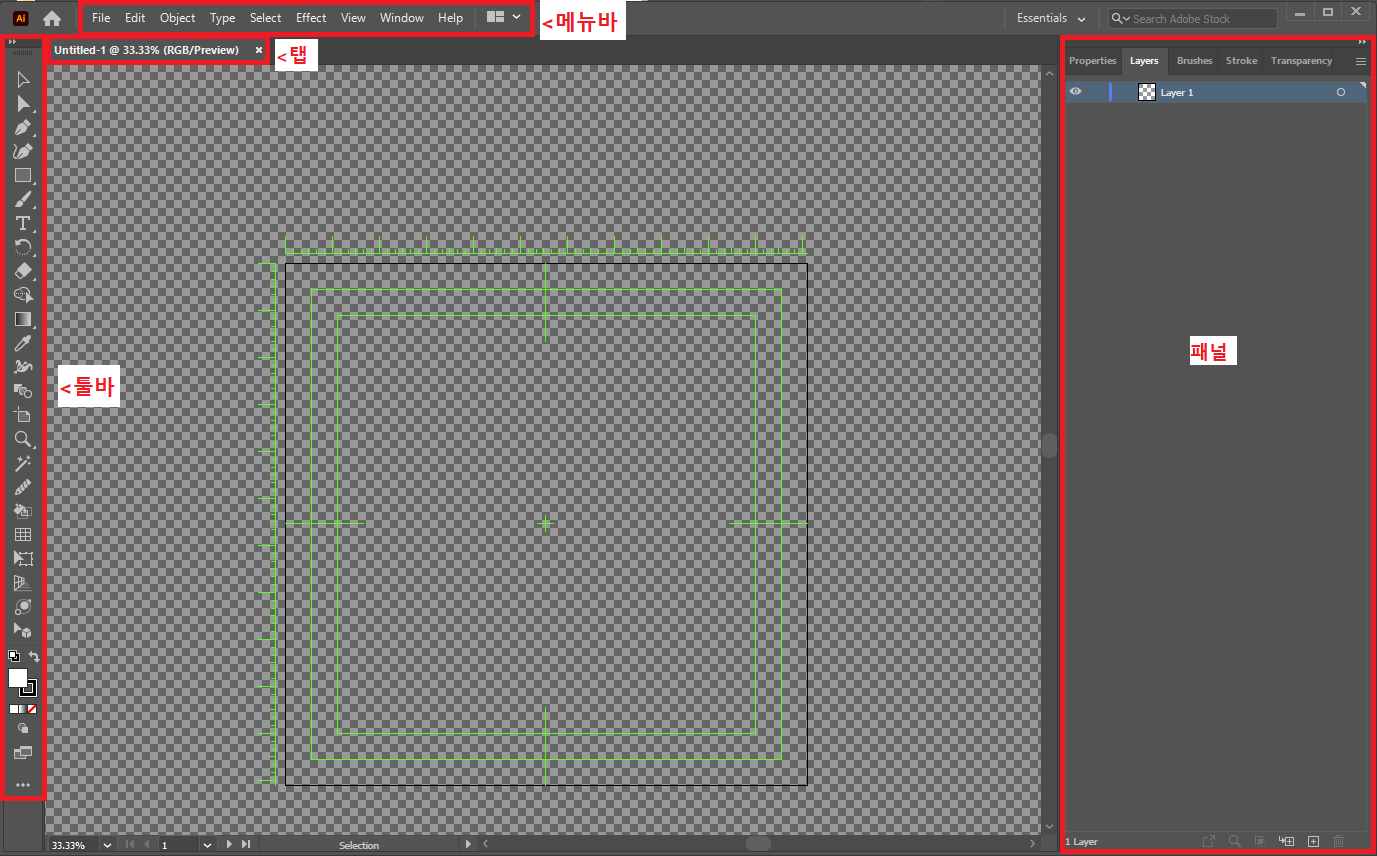
오늘은 일러스트레이터를 동작시켰을 때, 우리가 마주하게 되는 작업화면 구성에 대해 알아보겠습니다.
오늘 다룰 것들은 메뉴바, 탭, 툴바, 패널 이렇게 네 가지입니다. (가운데 아트보드는 저번 포스팅에서 다뤘습니다.)

메뉴(Menu)
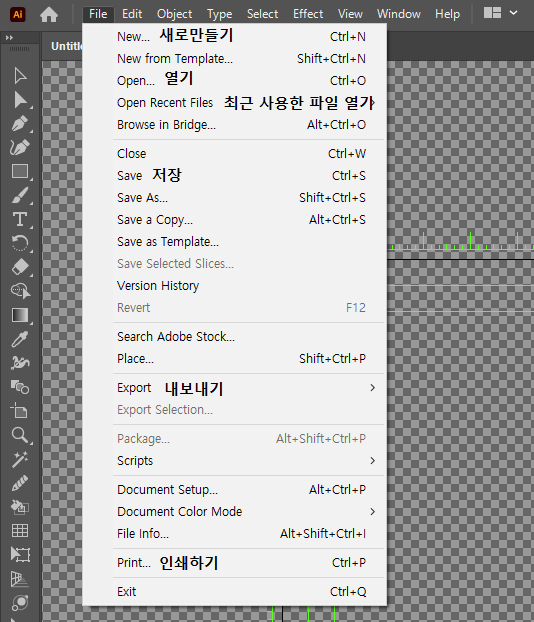
메뉴바는 일러스트레이터를 켰을 때, 가장 위에 위치한 바입니다. 각 메뉴에 대한 간단한 설명을 하겠습니다.
- File(파일) - 저장 및 파일의 옵션을 수정할 수 있습니다.

- Edit(편집) - 되돌리기, 색상 편집 및 편의성 옵션을 수정할 수 있습니다.
- Object(오브젝트) - 아트보드의 아트웍의 성질을 수정할 수 있습니다.
- Type(문자) - 타이핑한 문자에 대한 서체 및 성질 변경을 할 수 있습니다.
- Select(선택) - 아트보드의 아트웍을 선택할 때 사용합니다. 마우스 클릭으로 선택하기 애매할 때 사용하시면 좋습니다.
- Effect(효과) - 아트보드의 아트웍에 다양한 효과를 적용할 때 사용합니다. 자주 사용하게 되는 메뉴1입니다. Illustrator Effect(일러스트레이터 효과)와 Photoshop Effect(포토샵 효과)로 구성되어있습니다. 일러스트레이터는 벡터를 기본으로 하는 프로그램이지만 비트맵 효과도 제공한다는 점이 좋은 것 같습니다.
- View(보기) - 다양한 보기 설정을 제공합니다. Outline(아웃라인), Ruler(자) 등과 같은 세세한 기능을 사용할 수 있습니다.
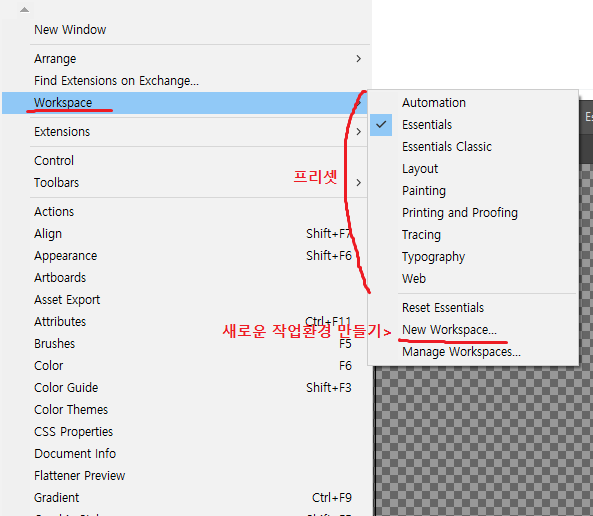
- Window(창) - 패널 창에 나와있지 않은 많은 패널들을 보여줍니다. 자주 사용하게 되는 메뉴 2입니다. Window - Workspace에서 본인만의 작업환경을 구성하고 저장할 수 있습니다. 기본 프리셋들을 구경하고 자신에게 편한 작업환경을 선택하시는 것도 좋은 방법입니다.

- Help(도움말) - 간단한 도움말 및 어도비에서 제공하는 튜토리얼을 볼 수 있습니다.
* 파일을 저장하고 내보내는 것은 다음 포스팅에서 다루겠습니다. 이 외 메뉴들의 자세한 사용법은 추후 일러스트를 제작하는 포스팅에서 천천히 설명하도록 하겠습니다.
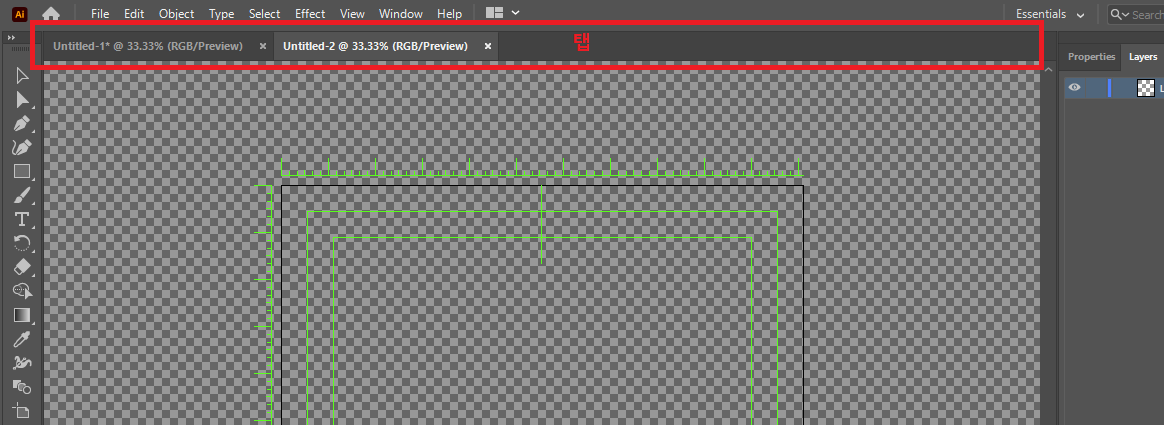
탭(Tab)

요새는 인터넷 창에서도 'Tab(탭)' 기능을 주로 탑재하고 있어 다들 잘 아실 것이라 생각합니다. 마치 큰 파일철 속 탭과 같은 모습입니다. 탭을 누르면 해당하는 탭의 아트보드를 이용할 수 있습니다. 메뉴 File - New를 이용하여 새로운 파일을 만들면 탭 바 부분에 새 탭으로 열리게 됩니다. 탭은 마우스로 드래그하여 순서를 바꾸거나 밖으로 끌어내 독립된 창으로 꺼내어 사용할 수 있습니다.
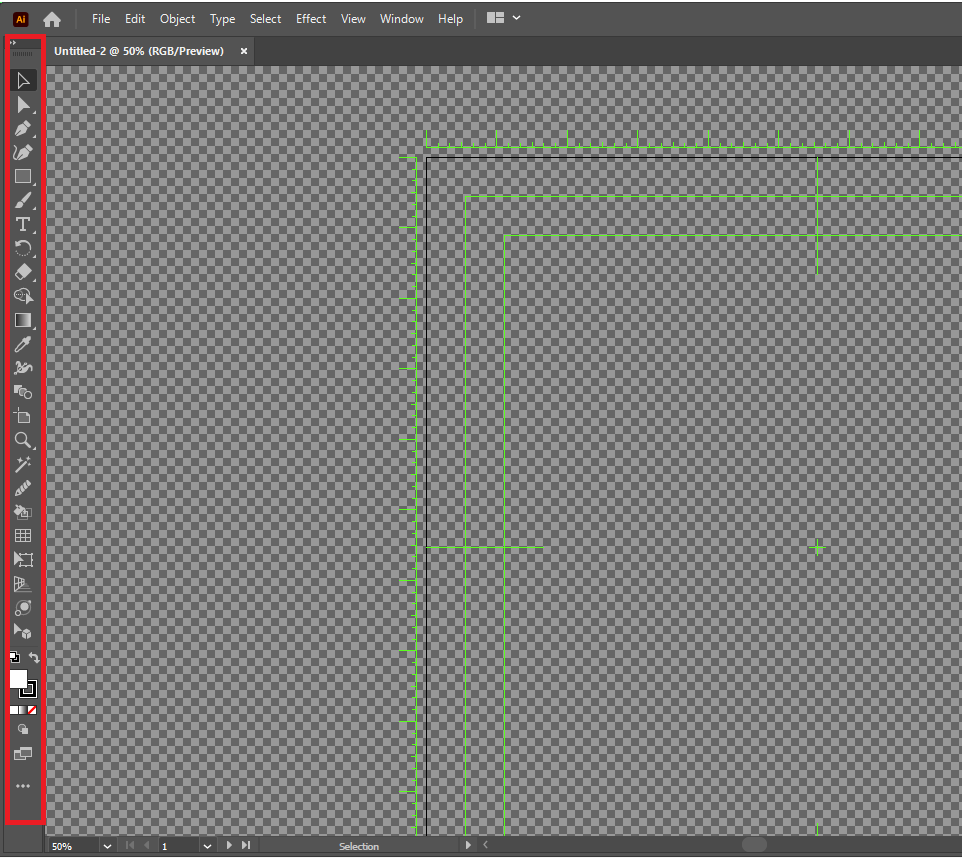
툴바(Toolbar)
툴바는 일러스트레이터를 켜면 좌측에 길게 붙어있는 도구 모음 패널입니다. 원하는 툴을 빠르게 사용할 수 있도록 툴바에 즐겨찾기 한다고 생각하시면 될 것 같습니다.

- 툴바(Toolbar)에서 원하는 툴을 찾을 수 없을 때
저번 포스팅에서도 설명했듯이, 이 툴바를 수정할 때는 Edit Toolbar 기능을 사용하시면 됩니다.
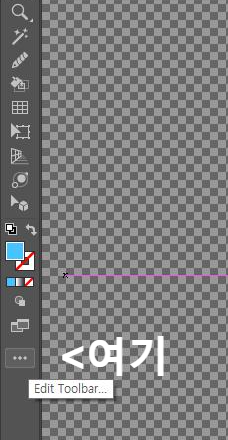
왼쪽의 툴바에 원하는 툴이 없을 때, 툴바의 맨 아래에 점 세 개로 표시되어있는 Edit Toolbar를 누릅시다.

좌측 툴바 맨 하단에 위치해있습니다.
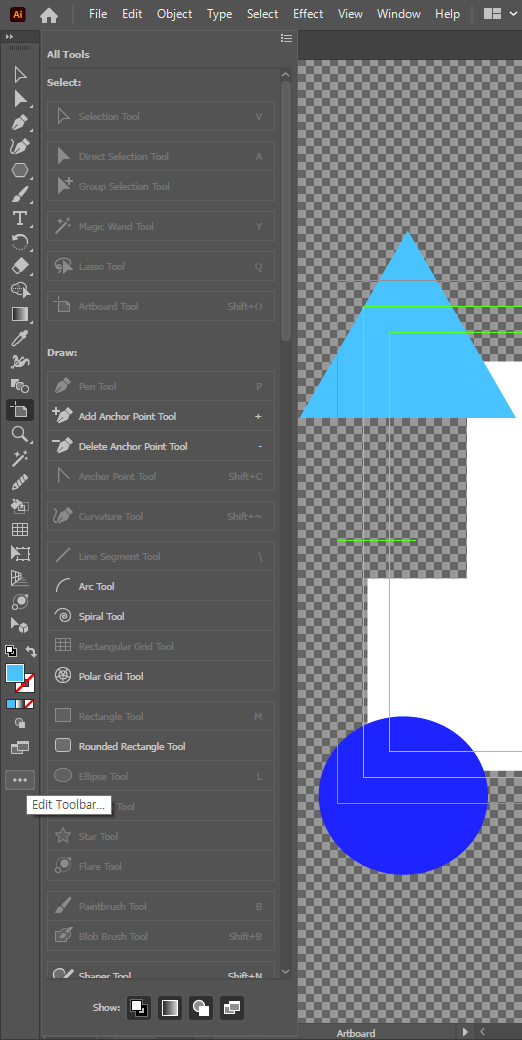
Edit Toolbar를 여시면 현재 툴바에 나와있지 않은 많은 유용한 툴들이 잠자고 있습니다.

원하는 툴을 드래그해서 왼쪽 적당한 위치에 끼우시면 툴바에 추가됩니다. 자신만의 툴바를 구성하여 자유롭게 사용하실 수 있습니다. 툴을 툴바에 추가하고 싶지는 않지만 당장 사용하고 싶을 땐 클릭해서 사용만 해주시면 됩니다.
패널(Panel)
패널은 우측에 위치해있습니다. 메뉴 Window에서 다양한 패널들을 꺼낼 수 있고, 자주 사용하는 패널은 우측 패널에 꼽아 탭을 이용하여 사용할 수 있습니다. 패널에는 아트보드에 있는 아트웍을 제작하는데 필요한 정보들이 나와있습니다. 제가 생각하기에 꼭 필요한 패널 두 가지는 Properties와 Layer 패널입니다.
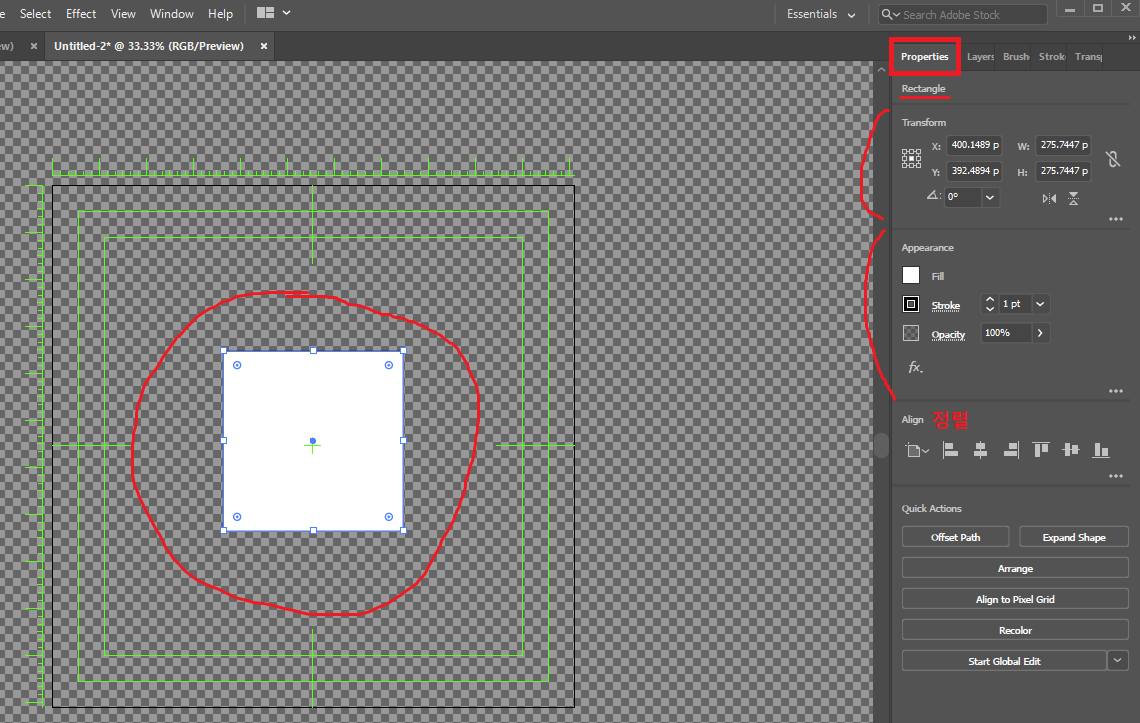
1. 우선, Properties 패널은 아트보드에 있는 도형 및 아트웍 중 사용자가 선택한 아트웍(및 도형)에 대한 정보를 보여줍니다.

첨부한 사진을 보시면 아트보드에 [검정색 스트로크에 흰색으로 칠이 된 사각형]이 있습니다.
그 사각형을 클릭하면, 오른쪽 Properties 패널에 밑의 항목들이 표시됩니다.
- 해당 도형이 Rectangle(사각형)이라는 정보
- 해당 도형의 사이즈를 변경할 수 있는 Transform
- 도형의 칠 색상, 스트로크 색상 및 스트로크의 형태를 변경, 도형의 투명도 설정을 할 수 있는 Appearance
- 아트보드에서의 도형의 정렬 및 타 도형과의 정렬을 수정할 수 있는 Align
* 위에 설명한 패널들을 찾을 수 없다면 상단 메뉴바의 Window에서 찾아 꺼낼 수 있습니다.
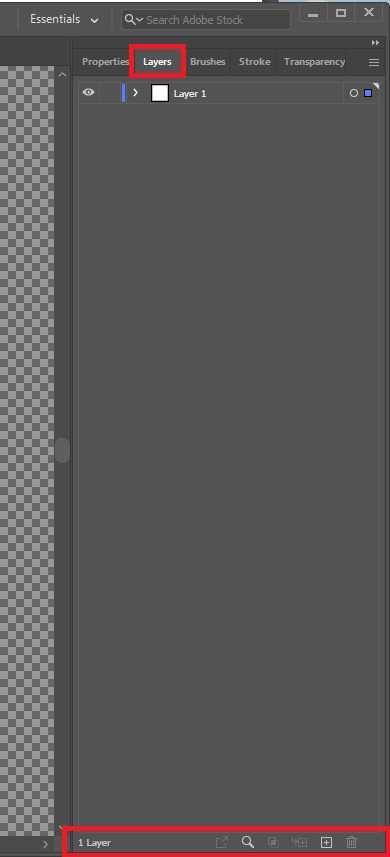
2. Layer 패널은 아트보드에 있는 도형 및 아트웍들을 레이어링 할 수 있는 레이어들이 있습니다. 포토샵이나 타 그림 툴을 많이 사용해보신 분들이라면 Layer패널에 익숙하실 것입니다.

Layer 패널 하단의 사각형+ 아이콘으로 레이어를 추가할 수 있습니다. 그 옆의 휴지통 모양 아이콘으로 레이어를 삭제할 수 있습니다.

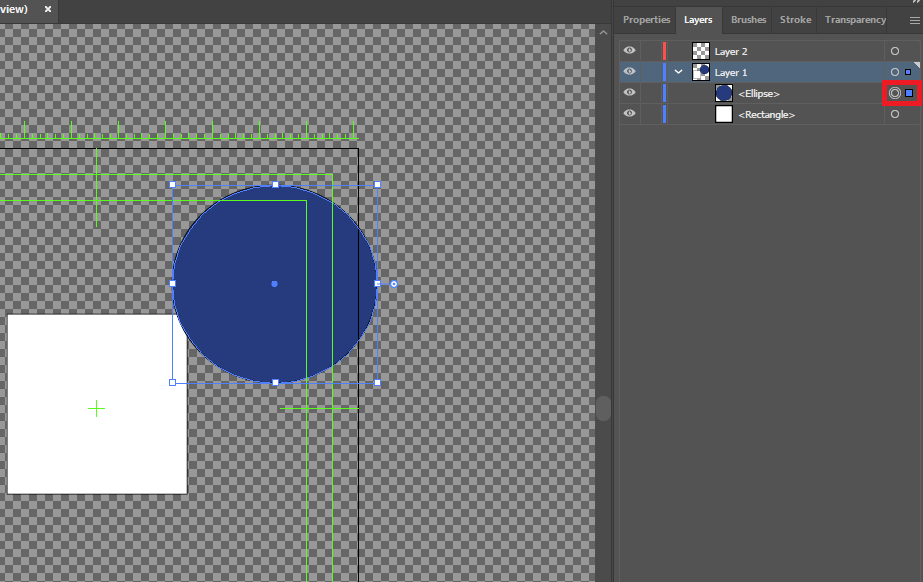
첨부된 사진을 보면, 제가 Layer 1에 [흰 네모]와 [남색 동그라미]를 만들어놓았습니다.
Layer 1의 앞에 위치한 아래 화살표를 누르면 Layer 1에 포함된 도형들이 위치적으로 상단에 있는 것부터 나열됩니다. 패널을 통해 네모보다 동그라미가 위치적으로 상단에 있는 것을 확인할 수 있습니다. 아트보드에 동그라미가 네모의 귀퉁이를 덮고 있으므로 동그라미가 위에 위치한다는 것을 시각적으로도 확인할 수 있습니다.
또한 Layer1에 표시된 각 도형들의 우측에 있는 동그라미 아이콘 ○ 을 누르면 해당 도형을 선택할 수 있습니다. Layer1에 포함된 도형을 전부 선택하고 싶다면 Layer1 옆의 ○을 누르면 됩니다. 선택된 도형의 아이콘은 ◎으로 표시됩니다. 아트보드에 여러 가지 도형을 그려 아트웍을 만들었을 경우, 선택하고 싶은 도형만 선택할 때 유용하게 사용할 수 있습니다.
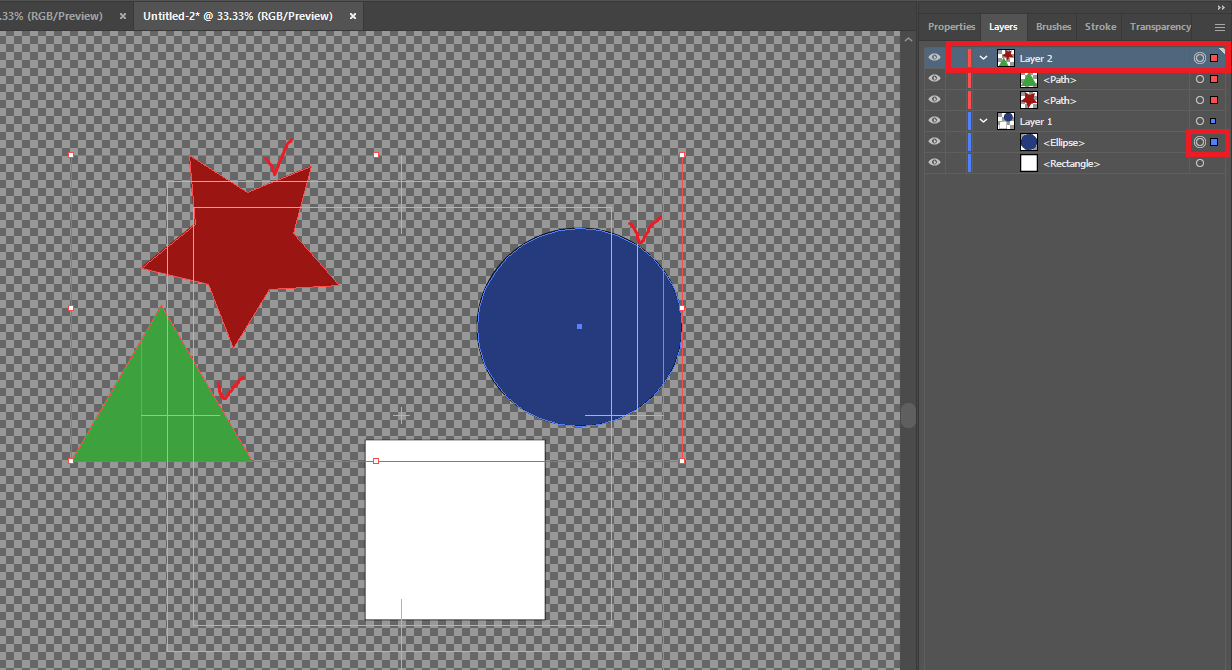
Layer 간 도형 이동은 드래그를 통해 할 수 있으며, 다른 레이어에 포함된 도형들은 각 레이어의 색상으로 아웃라인이 표시됩니다.

Layer 2에 [빨간 별]과 [초록색 세모]를 만들었습니다. Layer2 옆의 ○아이콘을 선택해 Layer2에 포함된 도형을 전부 선택했습니다. 동시에 Shift 키를 눌러 Layer 1의 [남색 동그라미]도 함께 선택해주었습니다.
Layer 1에 포함된 도형들은 남색, Layer 2에 포함된 도형들은 빨간색으로 아웃라인이 표시되는 것을 확인할 수 있습니다. 레이어 패널에서도 각 패널들의 앞 쪽에 컬러바로 표시되어있고, ○ 아이콘 옆에도 네모로 해당 레이어 색상을 표시하고 있습니다.
'어도비' 카테고리의 다른 글
| 어도비 일러스트레이터 - UI, 캔버스, 아트보드 Transparency Grid(투명 격자) 색상 설정하기 (0) | 2021.07.15 |
|---|---|
| 어도비 일러스트레이터 기초 사용법 - Artboard(아트보드) (0) | 2021.07.08 |


댓글