어도비 일러스트레이터의 기초적인 사용법에 대하여 설명드리겠습니다.
저는 Adobe Illustrator 2020 영문판을 사용하고 있으므로 참고하시면 좋겠습니다.
아트보드 크기 설정하기
기본적으로 일러스트레이터를 사용하시려고 마음먹었을 때에는 어떤 작업물을 만들겠다 하는 목적이 있겠죠? 예를 들어, 유투브의 썸네일을 제작한다든지 이모티콘을 제작한다든지 하는 것들이 있겠습니다. 어도비 일러스트레이터는 친절하게도 기본 프리셋을 제공해줍니다.
1. 프리셋 이용하기

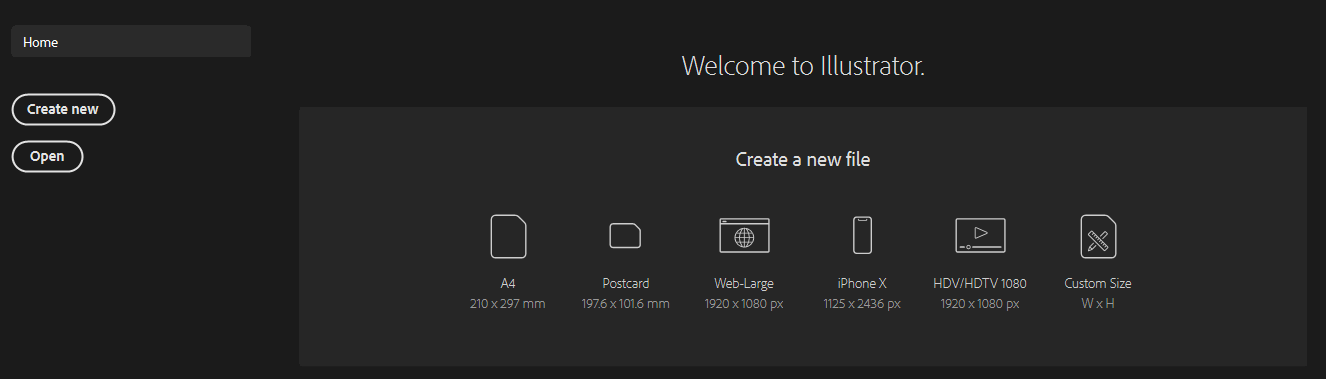
어도비 일러스트레이터를 켜면 나오는 화면입니다. 제공되는 프리셋들 중 원하는 사이즈가 있다면 고르시면 됩니다. 하지만 원하는 프리셋이 없을 경우, 왼쪽의 create new 버튼을 누르시면 훨씬 많은 프리셋들이 제공됩니다.
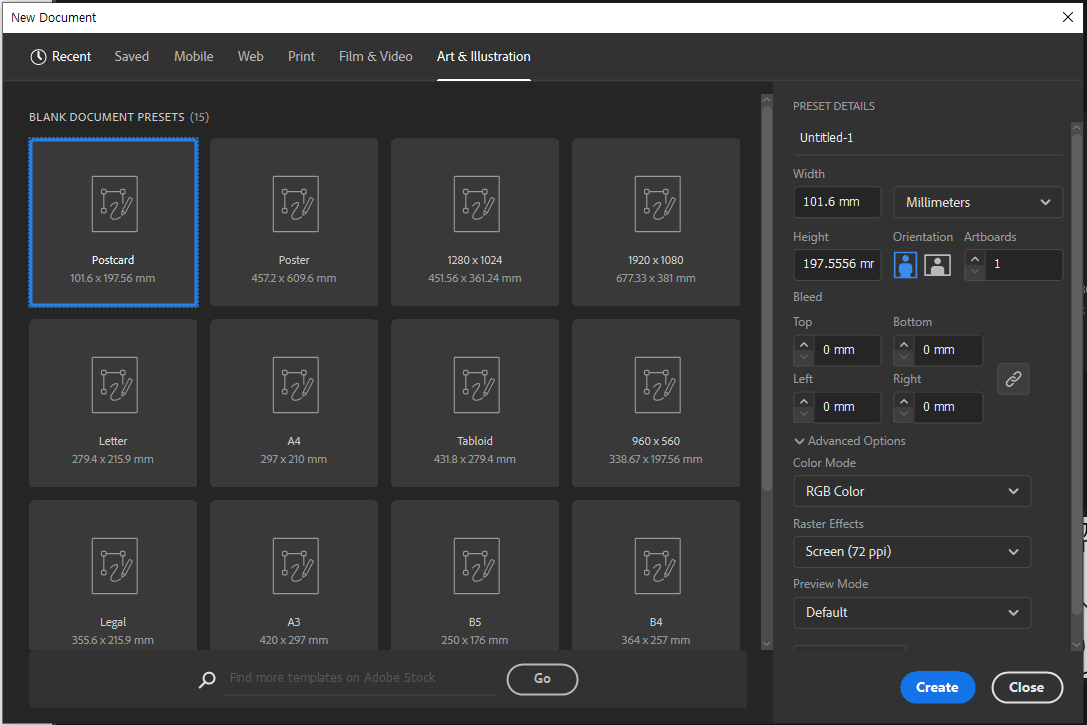
아래 사진을 보시면 mobile(모바일용), web(웹용), print(인쇄물용), film&video(비디오), art&illustration(삽화)과 같이 큰 카테고리가 제공되고 해당 카테고리에서 선택할 수 있는 높이와 너비가 정해진 프리셋들이 제공됩니다.

2. 직접 아트보드 만들기
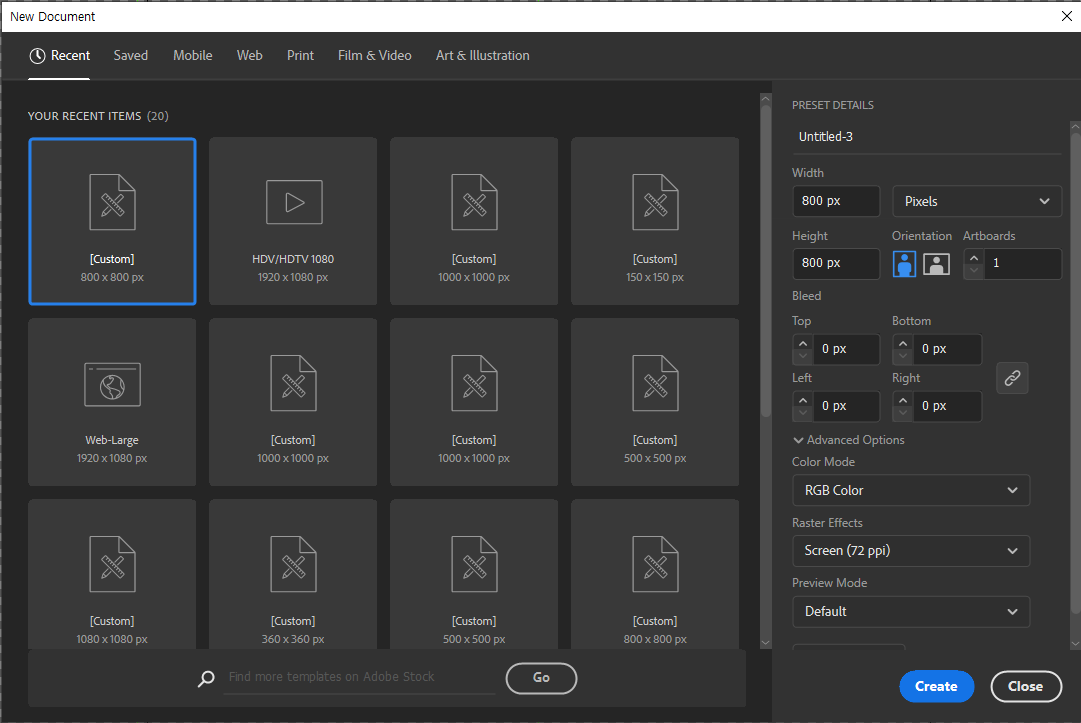
프리셋들 중 원하는 사이즈가 없다면 첫 화면의 custom size를 누르시거나 create new를 누르신 후, 오른쪽의 '디테일'란에서 직접 width(너비)와 height(높이)를 설정해서 만들어주시면 됩니다. 너비와 높이의 단위는 mm보다 px(pixel, 픽셀)로 맞춰놓고 하시는 것을 추천드립니다.
artboards에서는 아트보드의 개수를 설정할 수 있습니다. 설정하신 사이즈의 아트보드(대지)를 몇 개 만들지 정하는 구간인데, 나중에 추가로 설정하실 수도 있습니다. 아트보드에 관하여는 추후 설명하도록 하겠습니다. bleed는 재단선 설정인데, 인쇄물을 만드실 때 여분 공간을 줄 때 사용합니다. 저는 잘 사용하지 않아 스킵하도록 하겠습니다. color mode는 RGB color와 CMYK color가 있는데요, 이는 빛의 삼원색을 기반으로 쓸 것인지 색의 삼원색을 기반으로 쓸 것인지를 고르는 란입니다. 인쇄물을 뽑는 경우가 아니라면 크게 신경 쓰지 않으시고 RGB로 고르시는 것을 추천드립니다. raster mode는 해상도 설정인데요. 당연하게도 숫자가 높아질수록 고화질입니다. 나중에 export(내보내기)할 때에 수정하실 수도 있으니 처음에 만드실 때에는 크게 신경쓰지 않으셔도 되겠습니다.
참고로, 여기있는 설정들 모두 추후에 다 수정 가능한 것들이니 크게 염려하지 마세요.
원하시는 사이즈로 아트보드를 만드셨으면 그림을 그릴 도화지를 만드는 것까지 성공하신 셈입니다.

저는 800px * 800px, RGB, 72 ppi로 설정하여 아트보드를 생성했습니다. 아직 아트보드에 관하여 정확히 알지 못했는데 아트보드를 만들어버렸죠? 이제 아트보드란 무엇인지 알아보도록 하겠습니다.
아트보드란?

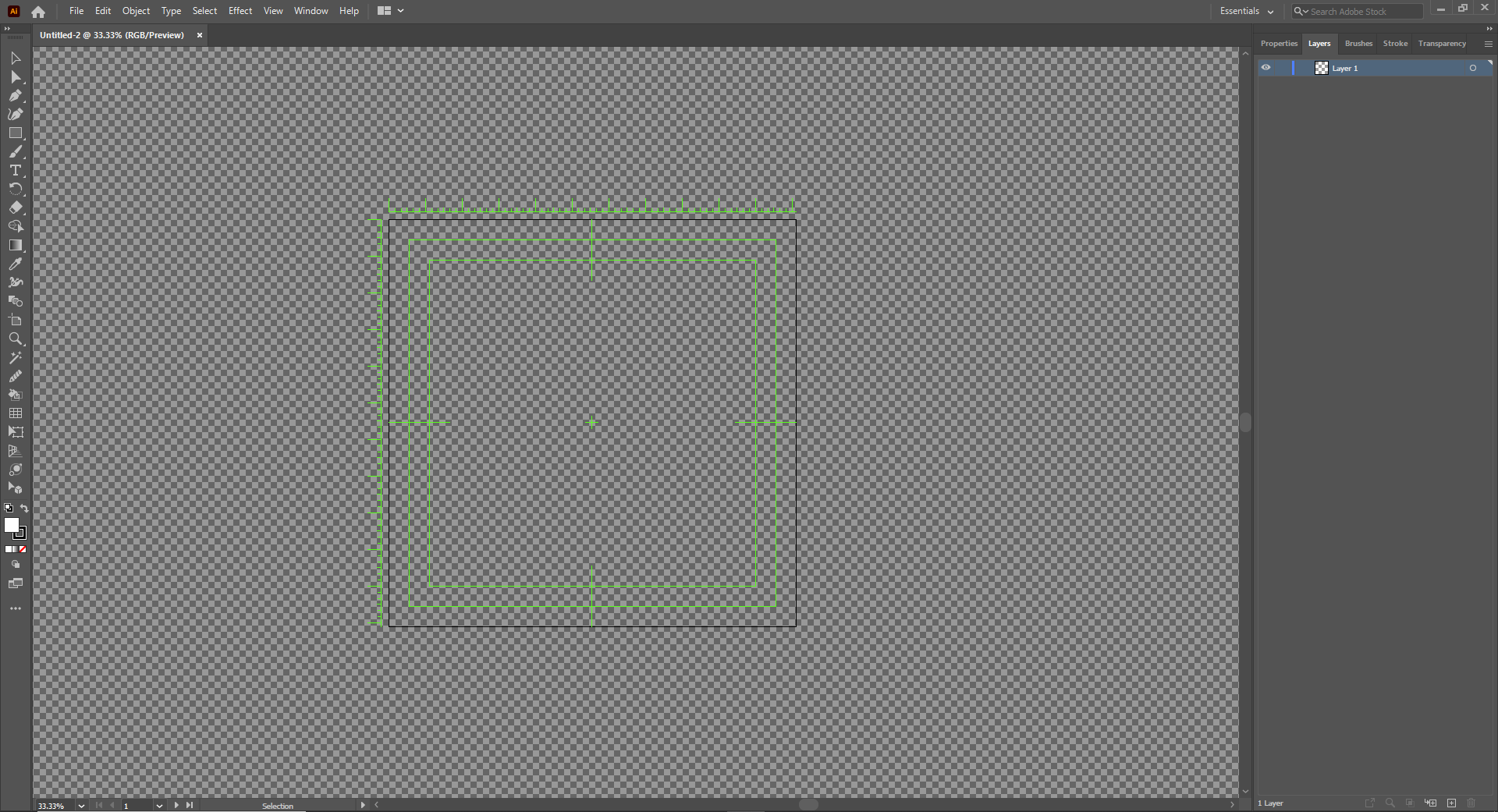
위의 설정대로 아트보드를 만든 상태입니다. 기본적으로 일러스트레이터는 png형식을 제공합니다. 포토샵을 많이 사용해보신 분들은 아실 테지만, 배경의 격자무늬는 transparent(투명한) 상태를 뜻합니다. 현재 아트보드에는 아무것도 없는 상태임을 확인할 수 있습니다. 따라서 제작할 일러스트가 배경이 있어야 한다면 800*800 사각형에 색을 넣어 배경을 직접 만드셔야 합니다. 하지만 배경이 비어있어야 하는 캐릭터나 사물 같은 것을 만들 예정이라면 배경은 필요 없겠죠?
자, 여기서 아트보드는 제작한 일러스트를 export(내보내기)할 때 중요한 역할을 합니다.

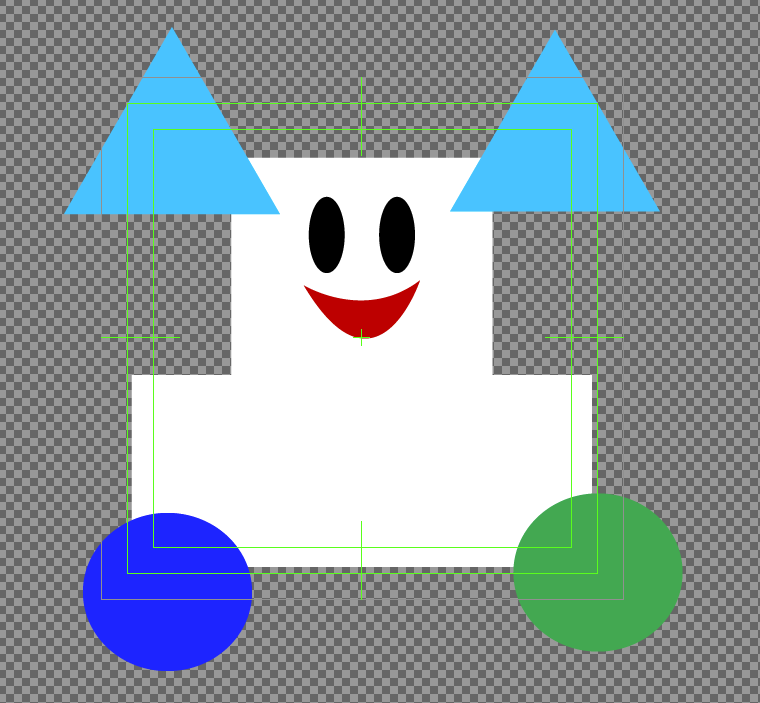
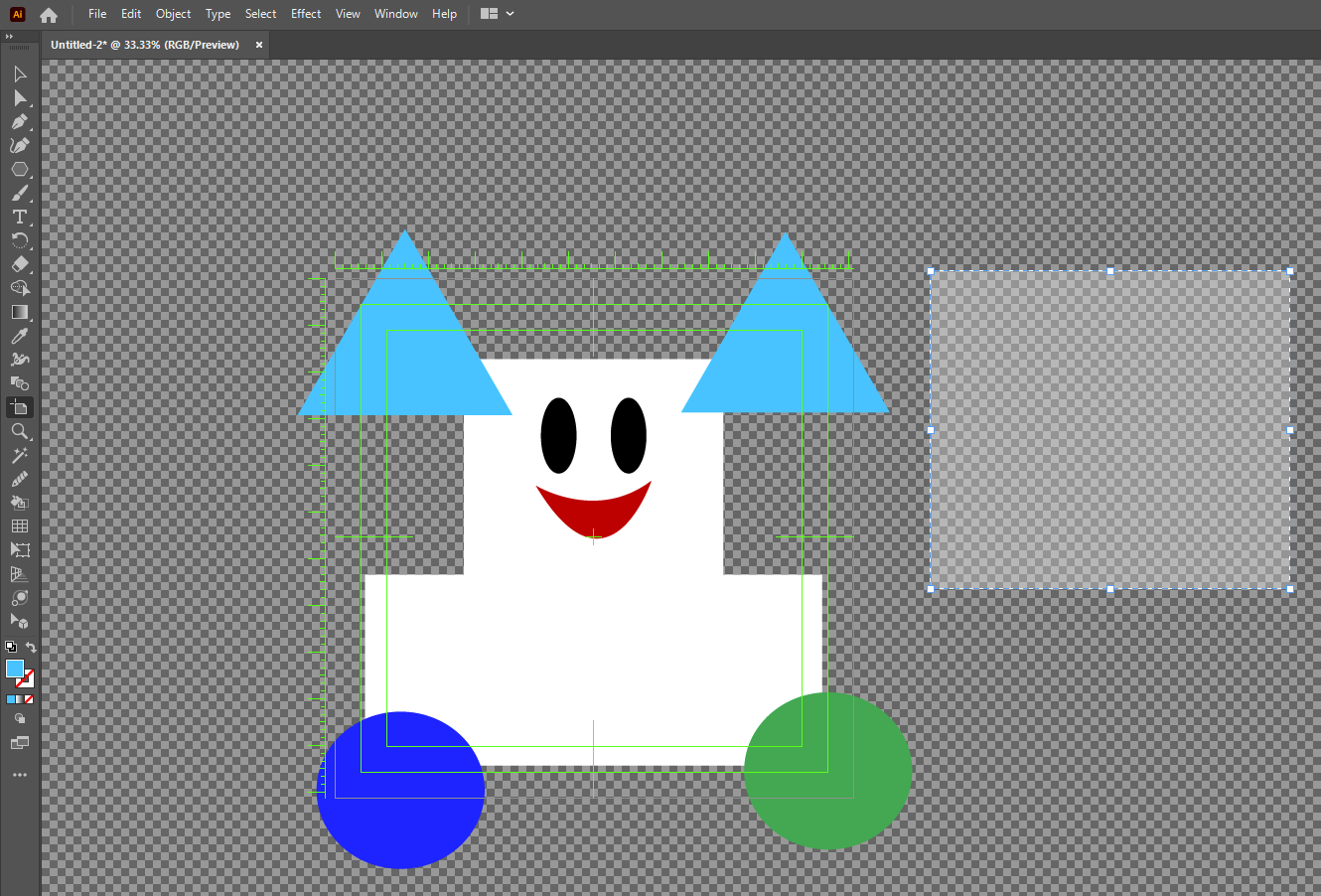
설명을 위해, 간단하게 사각형 모양의 유령 캐릭터를 만들어놓았습니다. 검은색 실선이 아트보드의 사이즈인데, 여러 가지 도형이 아트보드의 경계선을 넘어간 게 보이시나요?

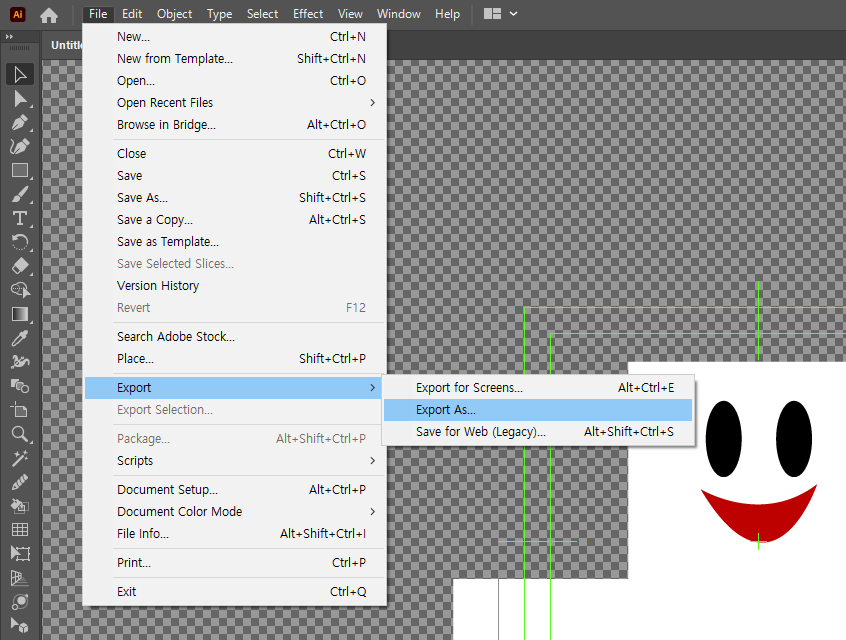
그럼 이제 export(내보내기)를 해보겠습니다. 저는 export as(빠르게 내보내기)를 눌러주었습니다.

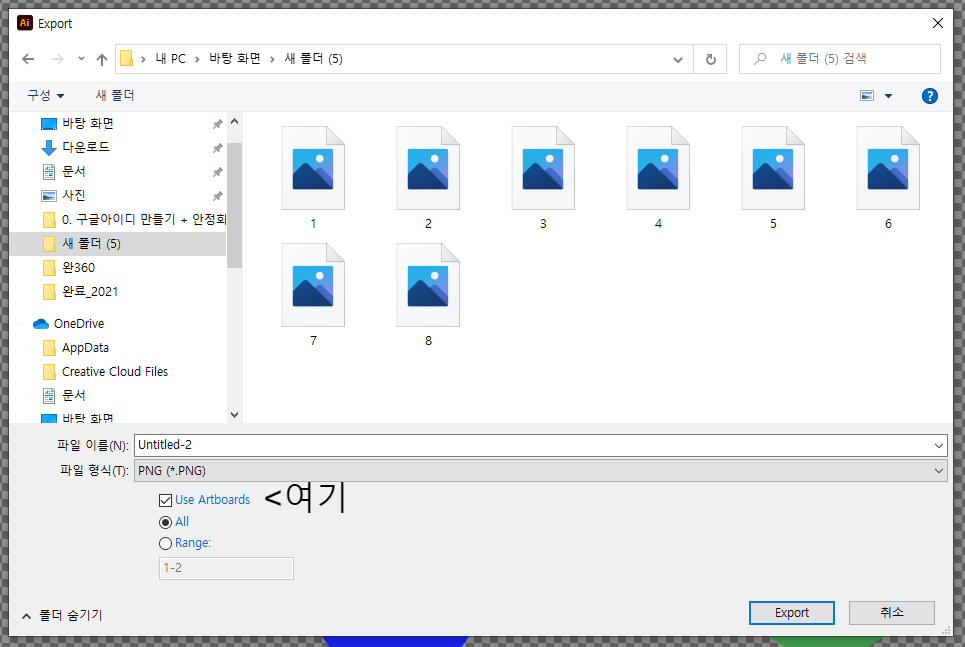
여기서 유의해서 보아야 하는 부분은, Use Artboard라는 파란색 체크박스입니다. 이를 체크하지 않으시면 아트보드 바깥으로 튀어나간 부분도 저장이 됩니다. 이를 체크하시면 아트보드 안에 있는 일러스트만 저장이 됩니다. 한 번 저장을 해보겠습니다.

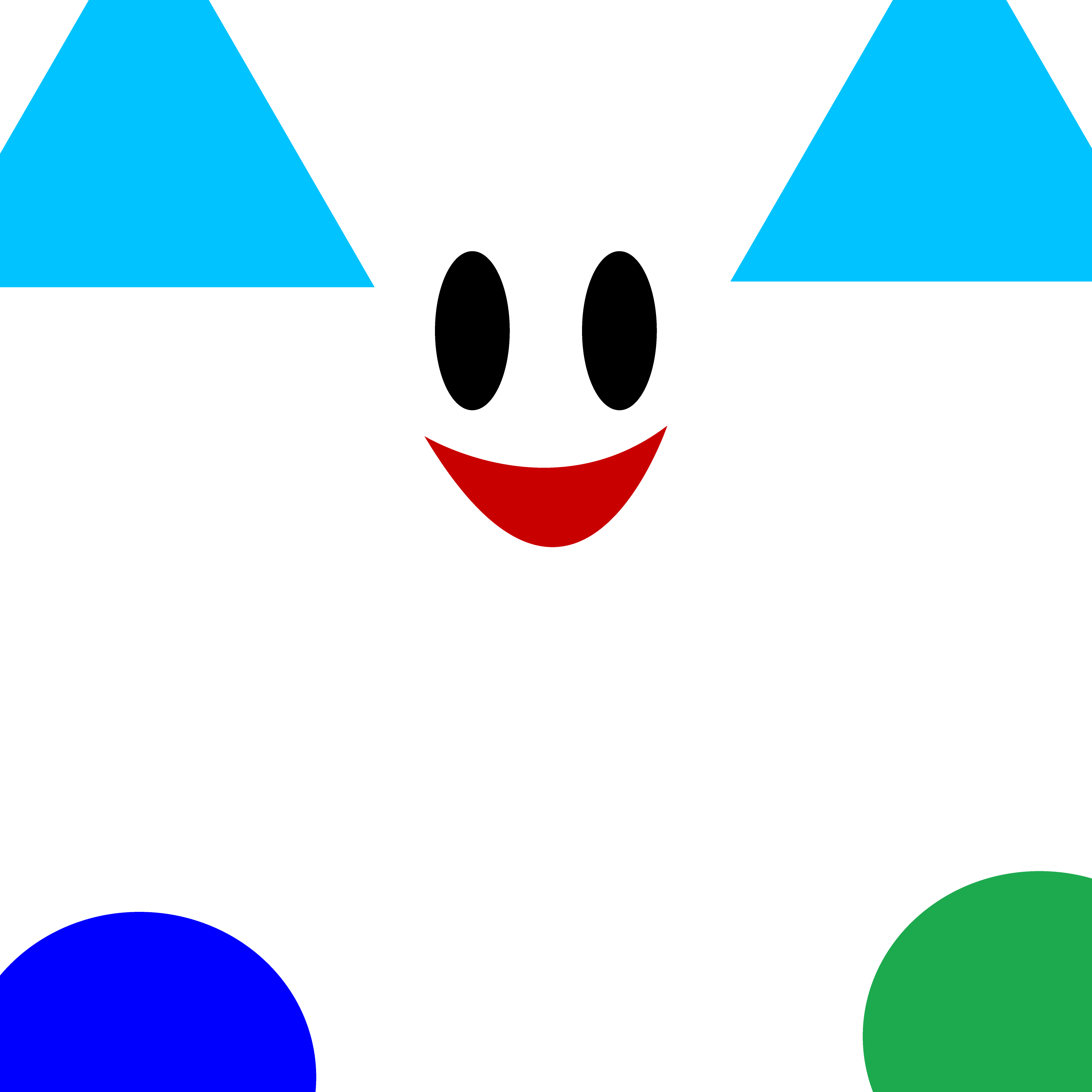
제가 흰색으로 캐릭터를 만들어서 캐릭터는 잘 보이지 않지만 도형이 아트보드 사이즈대로 잘려있는 것은 확인이 가능합니다.
결론 : 아트보드는 제작물을 export(내보내기) 할 때 내보내고 싶은 아트웍의 경계를 정하는 '틀'입니다.
아트보드(대지) 추가하기
작업을 하다 보면 아트보드를 여러 개 만들어 놓고 사용해야 할 때가 있습니다.
이럴 때, 아트보드를 추가하는 방법을 알아봅시다.
1. Artboards 패널 이용하기 : Window - Artboards

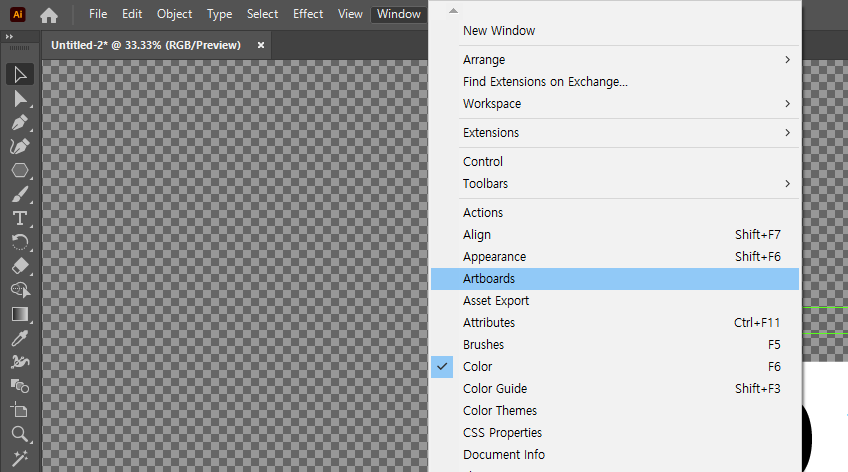
상단 바에서 Window를 찾아 누르고 Artboards를 눌러줍니다.

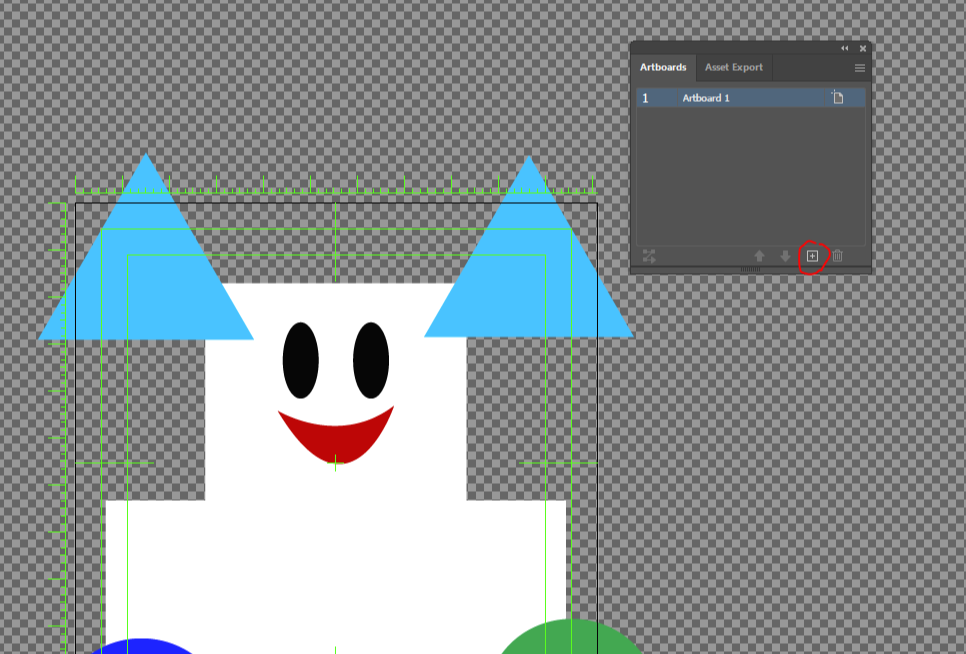
이미지의 우측 상단에 Artboards 패널이 열린 것을 확인할 수 있습니다. 빨간 동그라미로 표시해 둔 +버튼을 눌러 같은 사이즈의 아트보드를 추가할 수 있습니다. 또한 +버튼 우측의 휴지통 모양 아이콘 혹은 Delete 키를 눌러 아트보드를 삭제할 수 있습니다. 아트보드의 이름(ex: Artboard 1) 옆 쪽에 있는 종이 아이콘을 누르면 아트보드의 높이, 너비, 십자선 등의 설정을 수정할 수 있습니다.

2. Artboard Tool 이용하기 (단축기 Shift+O)
다음으로 아트보드를 추가하거나 수정할 때 쓸 수 있는 방법은 Artboard Tool(아트보드 툴)을 이용하는 것입니다.

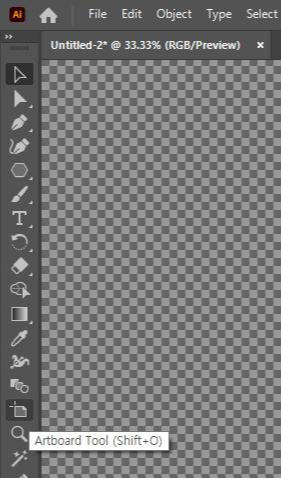
일러스트레이터의 좌측에 위치한 툴바(Tool bar)에서 Artboard Tool을 찾으실 수 있습니다. 아트보드 툴(Artboard Tool)은 1번의 아트보드 패널(Artboards) 보다 자유로운 이용이 가능합니다. 아트보드의 사이즈와 모양을 수정할 수 있고, 자유로운 사이즈의 아트보드를 추가할 수 있다는 점입니다.


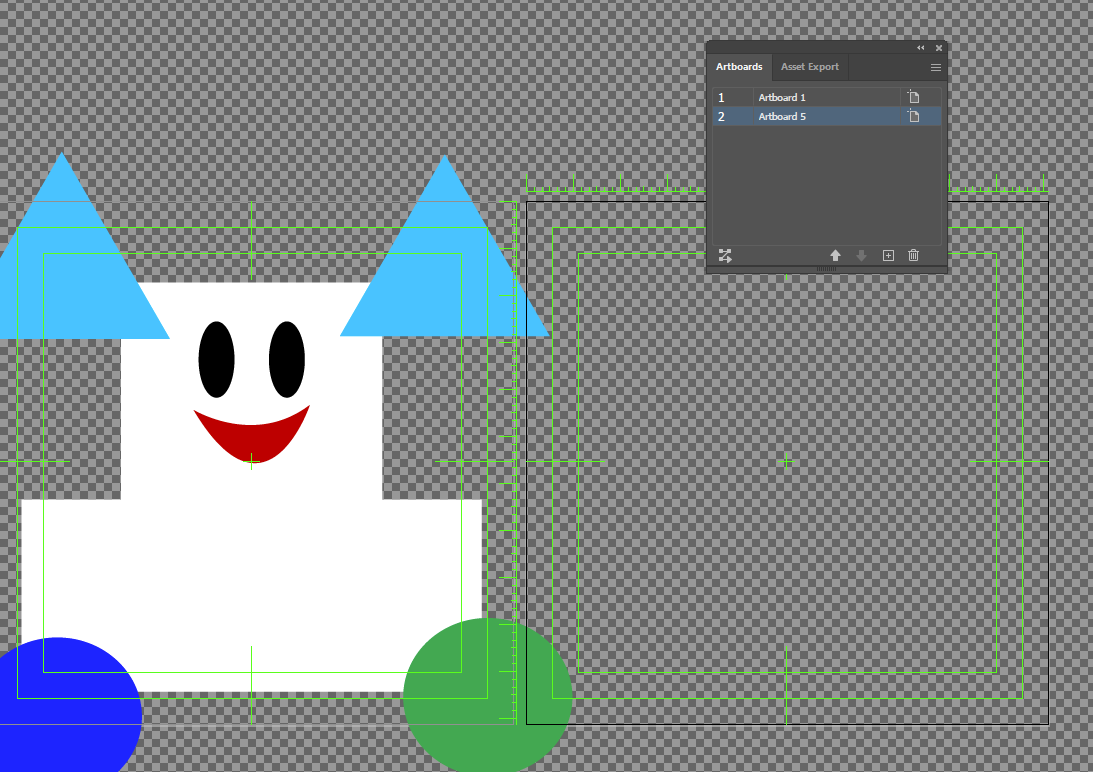
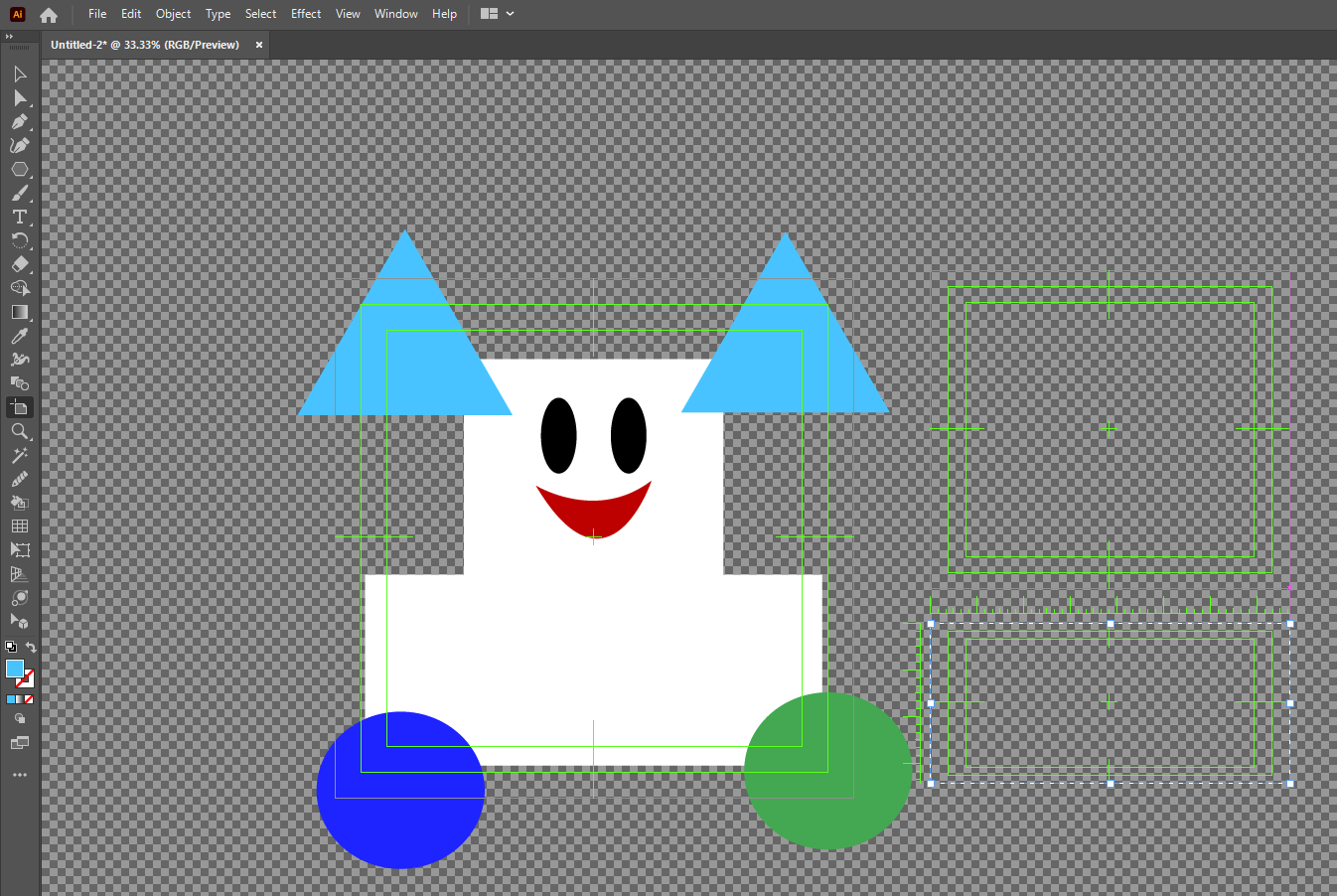
아트보드 툴로 다른 사이즈의 2가지 아트보드를 추가해 보았습니다.
이렇게 아트보드 패널과 아트보드 툴을 이용하여 손쉽게 아트보드를 추가하거나 제거하고 수정할 수 있습니다.
툴바(Toolbar)에서 원하는 툴을 찾을 수 없을 때
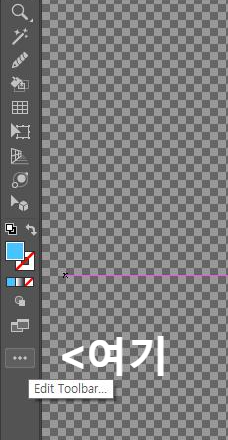
왼쪽의 툴바에 원하는 툴이 없을 때가 있을 것입니다. 예로 위에 설명한 '아트보드 툴이 툴바에 없는 경우가 있을 수도 있습니다.
그럴 땐 당황하지 마시고 툴바의 맨 아래에 점 세 개로 표시되어있는 Edit Toolbar를 찾으시면 됩니다.

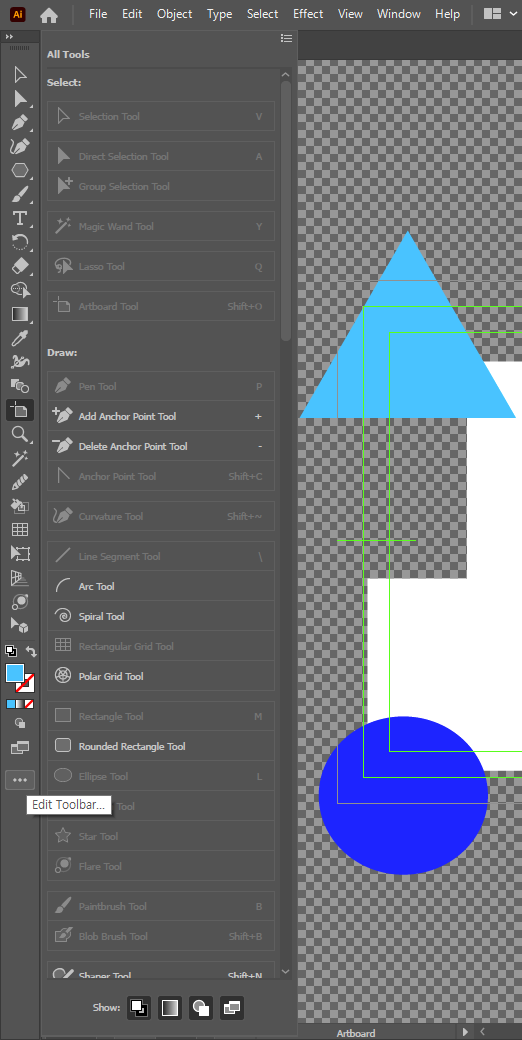
Edit Toolbar를 여시면 현재 툴바에 나와있지 않은 많은 유용한 툴들이 잠자고 있습니다.

원하는 툴을 드래그해서 왼쪽 적당한 위치에 끼우시면 툴바에 추가됩니다. 자신만의 툴바를 구성하여 자유롭게 사용하실 수 있습니다. 툴을 툴바에 추가하고 싶지는 않지만 당장 사용하고 싶을 땐 클릭해서 사용만 해주시면 됩니다.
일러스트레이터와 포토샵
마지막으로 일러스트레이터와 포토샵의 간단한 차이점에 대해서 언급하고 이번 포스팅을 마치도록 하겠습니다.
일러스트레이터는 벡터(vector) 형식을 사용합니다. 벡터(vector)란 점과 점이 아닌 선으로 이미지를 표현해 확대해도 이미지가 깨지지 않는 그래픽 형식입니다.
반면 포토샵은 비트맵(Bitmap) 형식을 사용합니다. 비트맵은 점과 점으로 그림을 표현하여 그림을 그릴 때 편하지만 저장했을 때 확대하면 깨집니다. 그래서 일러스트는 간단한 선 위주의 그림이나 일러스트를 제작할 때 쓰이지만 포토샵은 디테일한 그림을 그릴 때나 채색할 때 유용합니다.
이러한 차이점을 알아두시면 나중에 삽화를 제작할 때 일러스트레이터와 포토샵을 유동적으로 사용하실 수 있습니다.
'어도비' 카테고리의 다른 글
| 어도비 일러스트레이터 - UI, 캔버스, 아트보드 Transparency Grid(투명 격자) 색상 설정하기 (0) | 2021.07.15 |
|---|---|
| 어도비 일러스트레이터 - 작업화면 구성, 메뉴바, 탭, 툴바, 패널(Properties와 Layer 패널) (0) | 2021.07.15 |


댓글