어도비 일러스트레이터 - 내보내기(export)하는 방법
어도비 일러스트레이터에서 작업물을 완성했을 경우, 저장(save)은 내 작업물의 진행도를 Ai파일 형식이나 외의 다른 형식으로 저장하는 행위입니다. 하지만 이 저장(save) 기능을 사용했을 때 jpg, png와 같은 이미지 파일로 저장되는 것은 아닙니다. 여러가지 툴들을 사용해봤으면 아실겁니다. 최종적으로 작업물을 이미지 파일로 뽑아낼 때에는 내보내기(export) 기능을 사용해야 합니다.
이번 포스팅에서는 일러스트레이터에서 작업물을 내보내기(export)하는 방법에 대해서 설명드리겠습니다.
내보내기(export)

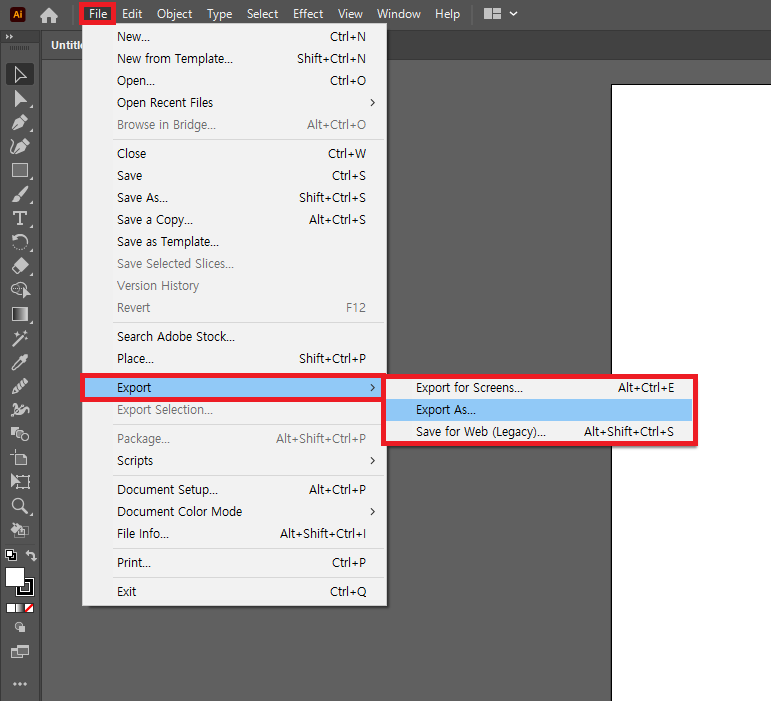
위에서 간략하게 설명했듯이, 작업물을 완성한 후에 jpg나 png와 같은 이미지 파일로 만들려면 내보내기(export)를 해야합니다. 내보내기의 경로는 사진과 같이 File - Export 를 누르면 됩니다. 그러면 3가지 옵션이 뜨는데요.
- Export for Screen: 한 캔버스에 아트보드를 여러개 생성했을 경우, 여러가지 작업물을 한꺼번에 뽑아낼 때 유용한 기능입니다.
- Export As: 기본적으로 많이 사용하게 되는 내보내기 옵션입니다. 빠르게 원하는 이미지 형식을 골라 뽑아낼 수 있습니다.
- Save for Web: 웹용 이미지는 보통 사이즈가 작아야하기 때문에 이 경우에 사용하기 좋습니다.
하나씩 구체적으로 설명하겠습니다.
Export for Screen

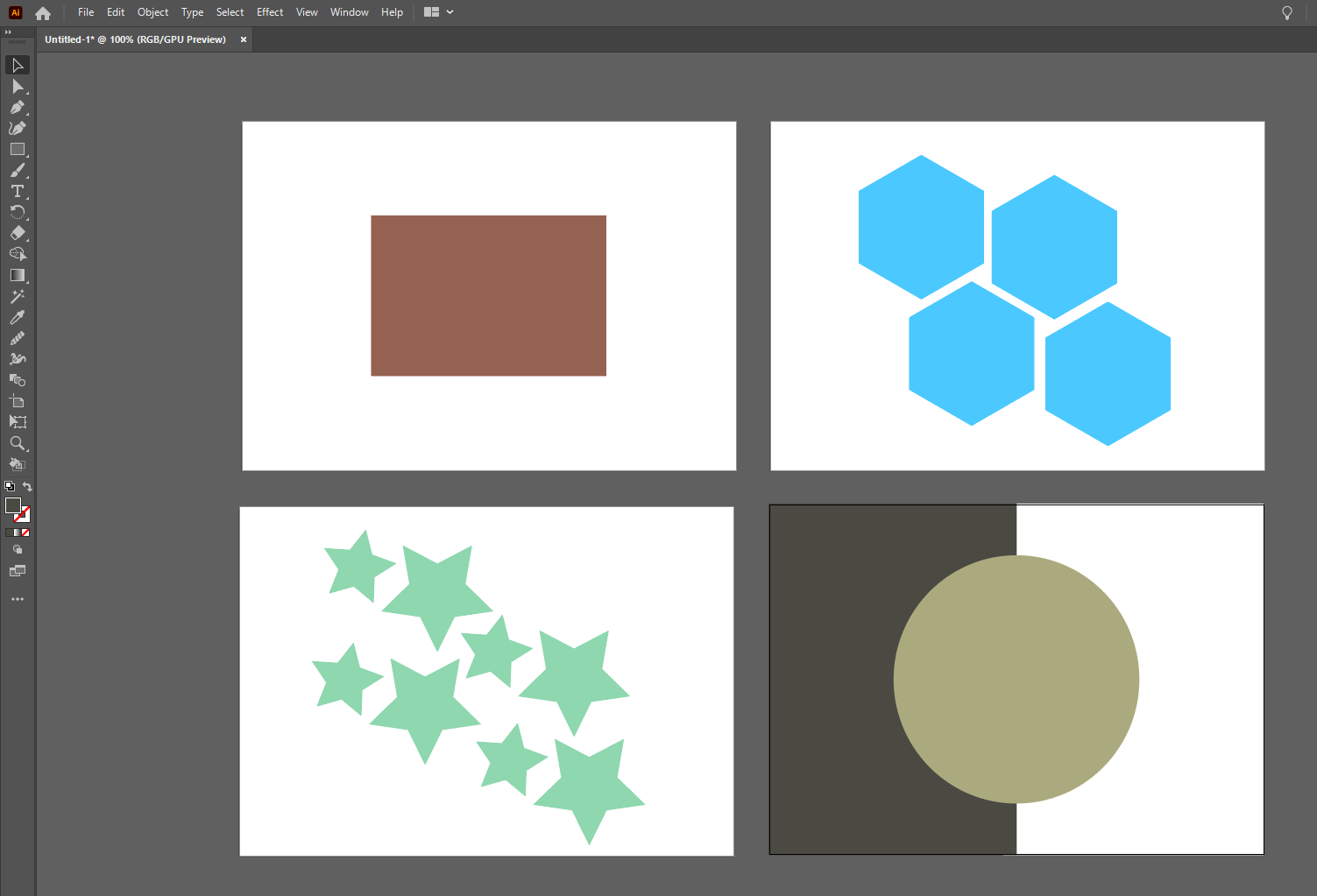
설명을 위해 캔버스에 4개의 아트보드를 생성하고 간단한 도형 작업물을 만들었습니다.
이렇게 여러 아트보드에 동시에 작업했을 경우, Export for Screen 옵션을 사용하면 좋습니다.

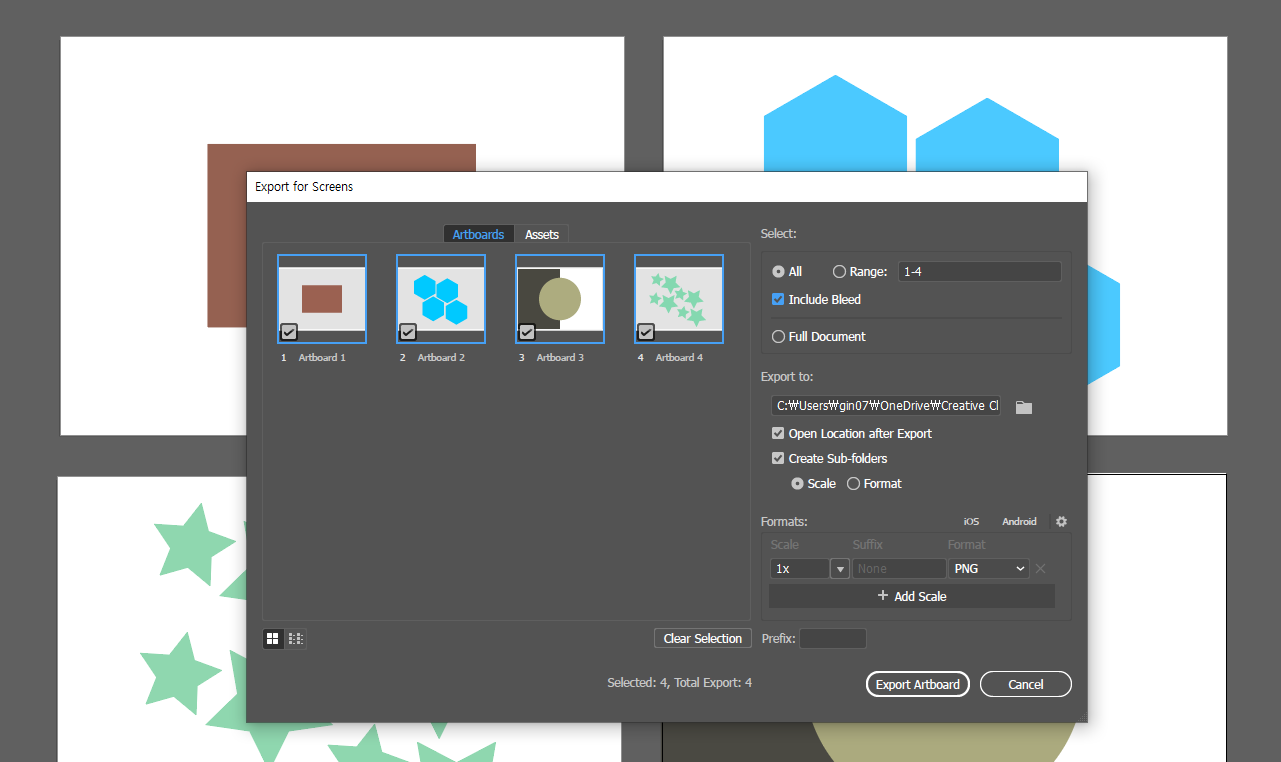
Export for Screen 옵션을 누르면 나오는 화면입니다. 직관적으로 각 아트보드에 있는 작업물을 보여주고 이를 뽑을 것인지에 대한 체크박스가 나와있습니다. 체크박스를 해제하면 그 아트보드의 작업물은 내보내기(export) 되지 않습니다.
만약 아트보드1과 아트보드2만 뽑고 싶다면 해당 아트보드만 체크하거나, Range 항목에서 1-2 라고 적으면 아트보드1과 아트보드2만 선택되어 내보내기 됩니다.

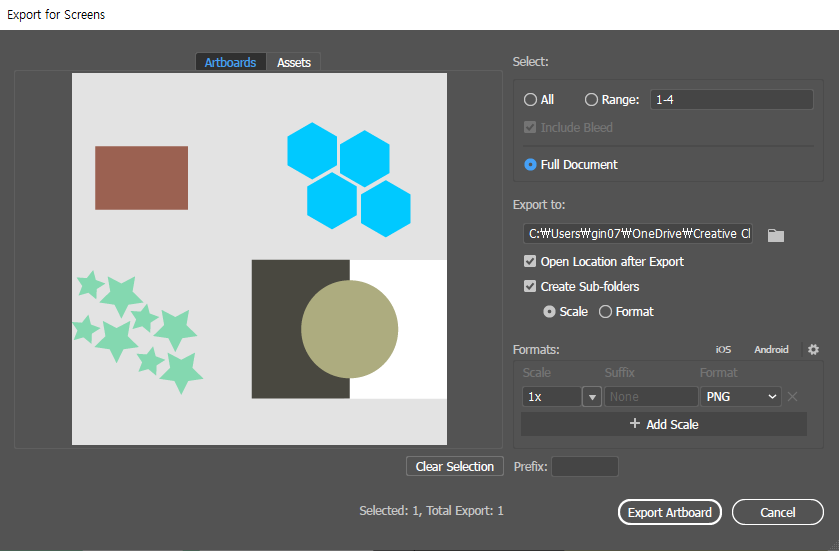
Full Document 항목을 체크할 경우, 위의 사진과 같이 1~4 아트보드에 있던 작업물들이 하나의 이미지로 합쳐져 내보내기 됩니다.
Export As
이 옵션은 일러스트레이터로 작업물을 내보내기(export) 할 때 가장 자주 사용하게 되는 옵션입니다. 가장 간결하고 직관적인 내보내기 방법입니다.

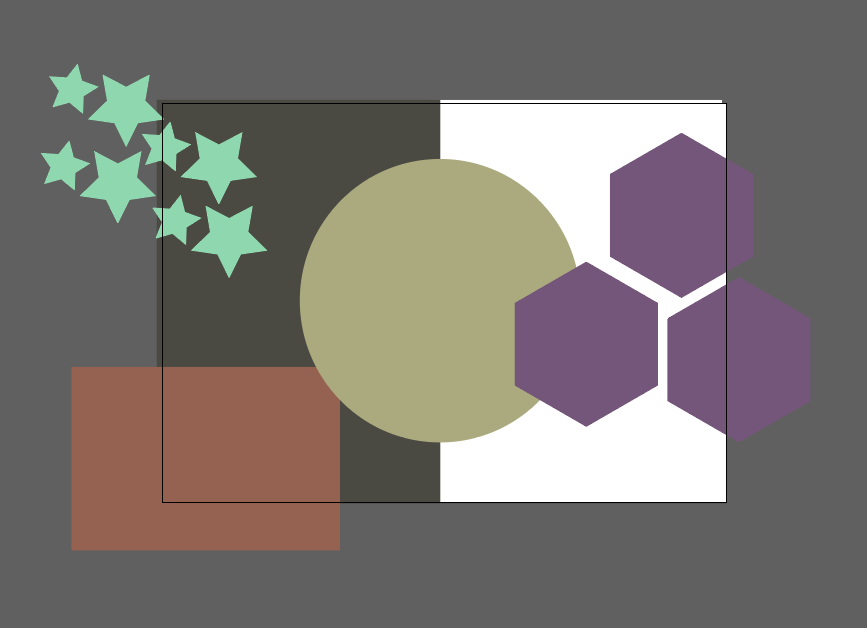
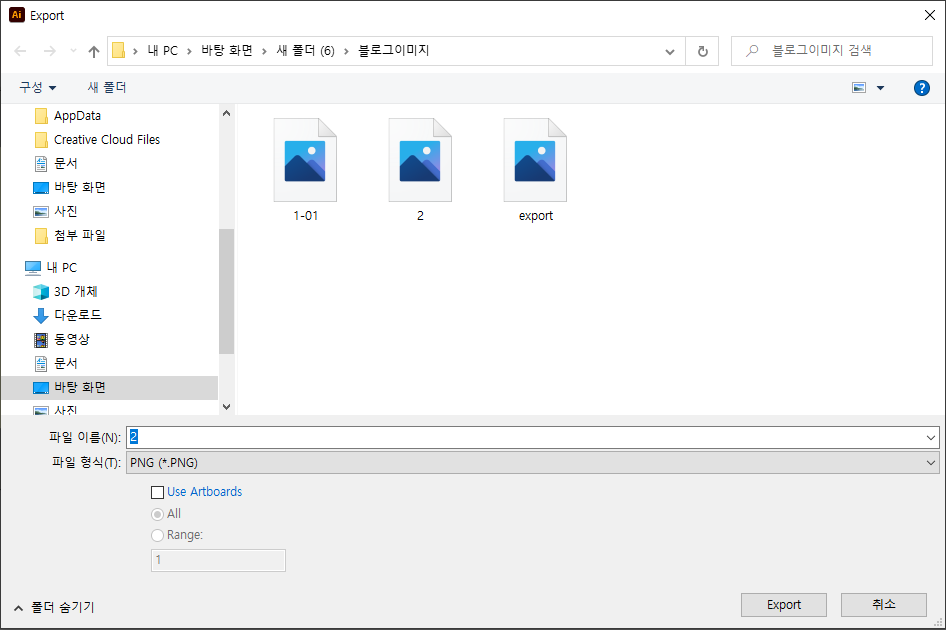
위 사진과 같은 작업물을 내보내기(export) 하기 위해 Export As 옵션을 눌러보았습니다.

해당 창에서는 저장 위치, 파일 이름, 파일 형식, 아트보드 내의 것만 내보낼 것인지(Use Artboard), 내보낼 아트보드 범위(Range)와 같은 내용들을 수정할 수 있습니다.
- Range의 경우 위에 설명한 Export for Screen 옵션의 Range 항목과 같이 내보내기 할 아트보드의 범위를 정할 수 있습니다. 현재 위 사진은 아트보드를 1개만 생성해 내보내기 했기 때문에 Range에 1 밖에 없습니다.
 |
 |
가장 중요한 것은 Use Artboard 항목을 체크하는 것입니다. 아트보드 선 내의 작업물만 내보낼 것인지, 아니면 아트보드 밖으로 삐져나간 작업물까지 내보낼 것인지 고르는 항목입니다.
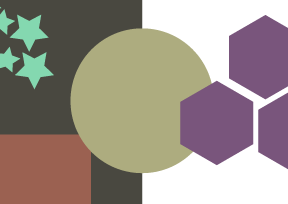
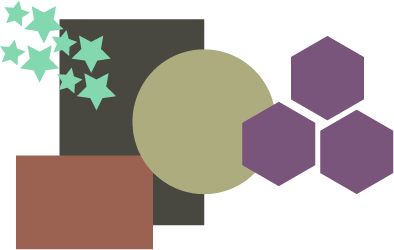
- 위의 사진을 보면 왼쪽은 Use Artboard 항목을 체크해 내보내기한 결과물입니다. 아트보드 선 안의 작업물만 예쁘게 잘려 내보내기 되었습니다. 오른쪽은 Use Artboard 항목을 체크하지 않고 내보내기 했습니다. 결과, 아트보드 밖으로 나간 도형까지 전부 내보내기 되었습니다.
파일 형식(T) 항목에서 원하는 파일 형식을 꼭 골라주어야 합니다. JPG, PNG 와 같은 형식을 고를 수 있습니다.

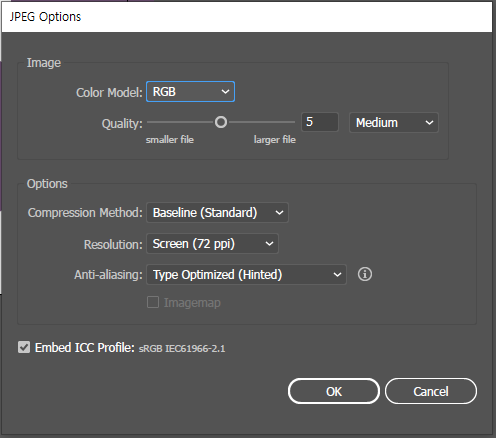
JPEG 형식으로 내보내기를 선택하고 Export를 누르면 뜨는 창입니다. JPEG 파일 형식에서 고를 수 있는 옵션들을 보여줍니다.
Color Model에서 RGB/CMYK를 고를 수 있습니다. (인쇄하는 경우가 아니라면 굳이 건드릴 필요 없는 항목입니다.) 또한 Quality 항목에서는 이미지의 퀄리티, 질을 정할 수 있는데 당연하게도 이 퀄리티를 높히면 높힐수록 파일의 크기가 커질 것입니다.
그 외의 옵션으로는 압축방식(compression method), 해상도(resolution), 안티-앨리어싱(Anti-aliasing)을 설정할 수 있습니다.
Save for Web

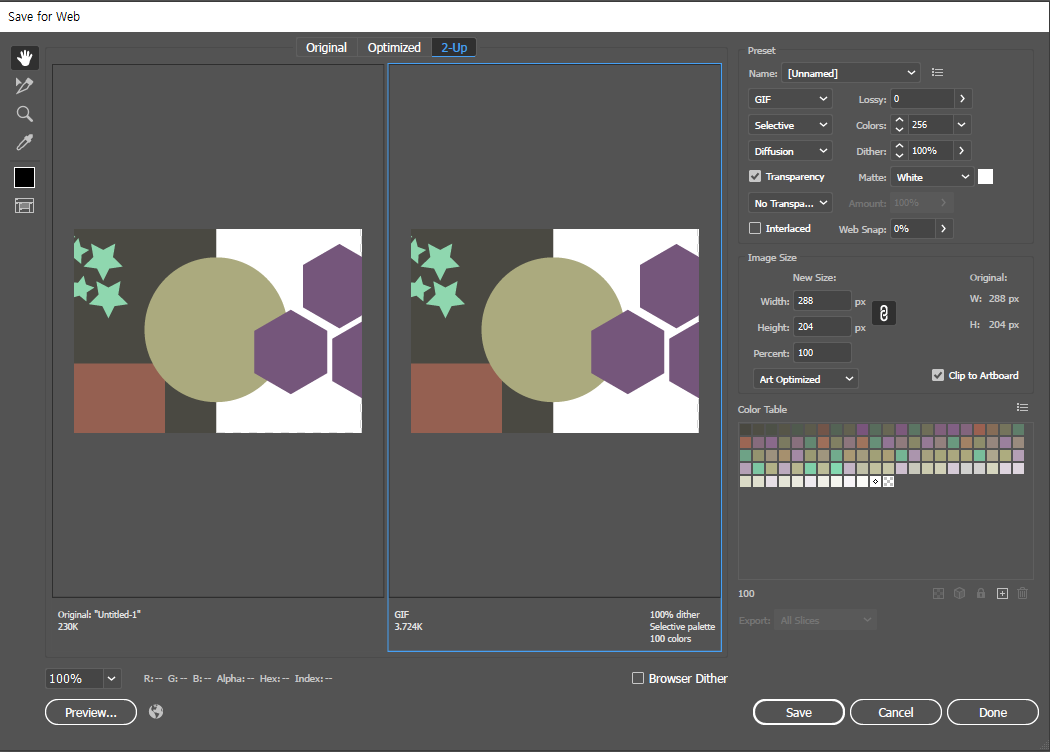
Save for Web(웹용으로 내보내기)를 선택한 경우 뜨는 창입니다.
위를 보면 Original, Optimized, 2-Up 이렇게 세 가지 옵션이 있습니다. 사진에서 저는 2-Up 옵션을 선택해 Original과 Optimized 항목이 동시에 보이게 했습니다. 밑에 파일 사이즈를 보면 Original은 230k, Optimized는 3.724k로 Optimized로 파일을 뽑을 경우 이미지 파일의 용량이 훨씬 작다는 것을 알 수 있습니다.

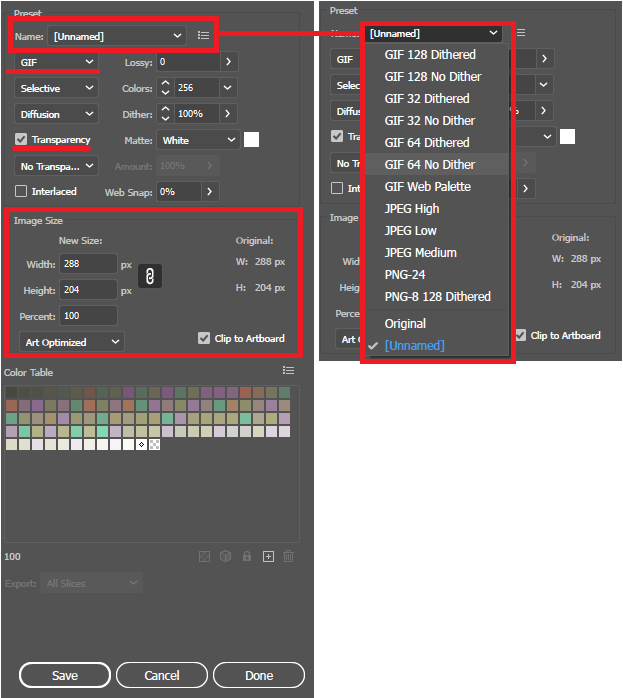
위 사진의 창을 보시면 일러스트레이터에서 친절하게 프리셋을 만들어 두었습니다. Name 항목에서 원하는 파일 형식과 퀄리티를 골라주면 일러스트레이터가 알아서 옵션을 지정해 내보내기 해줍니다.
GIF 형식을 선택하면 직접 고를 수 있는 옵션들이 있습니다. transparency 항목은 배경을 PNG처럼 투명하게 할 것인가에 대한 선택항목입니다. 이미지 사이즈를 조정하고 싶다면 Image Size 부분에서 수정, 설정할 수 있습니다.